공부중
[UE] Web Browser Plugin에서 웹페이지 디버깅 본문
https://hannom.tistory.com/229
[UE]Web Browser Plugin을 이용해 웹페이지를 띄워보자.
언리얼에서 제공해주는 플러그인을 가지고 웹페이지를 띄워보자. 우선 기본 플러그인이 아니기 때문에 플러그인을 아래와 같이 추가해준다. '편집' -> '플러그인' 클릭 'Web Browser'를 체크해준뒤
hannom.tistory.com
https://hannom.tistory.com/230
[UE] Web Browser Plugin 에서 언리얼 함수를, 언리얼에서 웹페이지함수를 호출해보자.
https://hannom.tistory.com/229 [UE]Web Browser Plugin을 이용해 웹페이지를 띄워보자. 언리얼에서 제공해주는 플러그인을 가지고 웹페이지를 띄워보자. 우선 기본 플러그인이 아니기 때문에 플러그인을 아
hannom.tistory.com
이전 두 글에서 Web Browser Plugin을 이용해 웹페이지를 띄우고 웹에서 UE함수를, UE에서 JS함수를 호출하는 방법에 대해서 알아보았지만..
웹 프론트 개발을 하면서 거의 필수인 개발자도구는 어떻게 띄우는지 궁금했다.
결론부터 이야기 하자면 현재 글 쓰는 언리얼 엔진 최신 버전 5.3.2 에서도 비 정상적으로 돌아가는것 같고.
엔진을 고쳐야 가능하다 라는게 일단 제가 찾은 내용입니다.
일단 언리얼 WebBrowser Plugin에서 사용하는것은 CEF(Chromium Embedded Framework)를 사용하는것으로 알고 있다.
좀 찾아본 결과 웹 브라우저 개발자도구를 띄우는 단축키는 윈도우 기준 Ctrl + Shift + i 라고 하는데...

뭐 아무런 반응이 없다...
찾아보니 WebBrowserSingleton.h에 SetDevToolsShortcutEnabled가 있고 bDevToolsShortcutEnabled가 Default로 false를 가지고 있었다.
적절하게 이전코드에 넣어보면..
#include "MyWebBrowser.h"
#include "SWebBrowser.h"
#include "WebBrowserModule.h"
// 생략...
TSharedRef<SWidget> UMyWebBrowser::RebuildWidget()
{
if (IsDesignTime())
{
return SNew(SBox)
.HAlign(HAlign_Center)
.VAlign(VAlign_Center)
[
SNew(STextBlock)
.Text(LOCTEXT("Web Browser", "Web Browser"))
];
}
else
{
WebBrowserWidget = SNew(SWebBrowser)
.InitialURL(InitialURL)
.ShowControls(false)
.SupportsTransparency(bSupportsTransparency)
.OnUrlChanged(BIND_UOBJECT_DELEGATE(FOnTextChanged, HandleOnUrlChanged))
.OnBeforePopup(BIND_UOBJECT_DELEGATE(FOnBeforePopupDelegate, HandleOnBeforePopup))
.OnConsoleMessage(BIND_UOBJECT_DELEGATE(FOnConsoleMessageDelegate, RecvConsoleMessageFromJS))
.OnLoadCompleted(BIND_UOBJECT_DELEGATE(FOnLoadCompletedDelegate, HandleOnLoadCompleted));
// Add >>
IWebBrowserModule::Get().GetSingleton()->SetDevToolsShortcutEnabled(true);
// Add <<
return WebBrowserWidget.ToSharedRef();
}
}WebBrowserModule의 인터페이스의 Singleton을 가져와 값을 true로 바꾸어 주고 있다.
이거 하나를 하고 나면 이제 단축키 입력시 떠야하지만...?
아무런 반응이 없다.
IsDevToolsShortcutEnabled() 를 검색해서 찾아본 결과 아래의 코드를 발견 할 수 있었다.
// CEFBrowserHandler.cpp
bool FCEFBrowserHandler::OnKeyEvent(CefRefPtr<CefBrowser> Browser,
const CefKeyEvent& Event,
CefEventHandle OsEvent)
{
// Show dev tools on CMD/CTRL+SHIFT+I
if( (Event.type == KEYEVENT_RAWKEYDOWN || Event.type == KEYEVENT_KEYDOWN || Event.type == KEYEVENT_CHAR) &&
#if PLATFORM_MAC
(Event.modifiers == (EVENTFLAG_COMMAND_DOWN | EVENTFLAG_SHIFT_DOWN)) &&
#else
(Event.modifiers == (EVENTFLAG_CONTROL_DOWN | EVENTFLAG_SHIFT_DOWN)) &&
#endif
(Event.windows_key_code == 'I' ||
Event.unmodified_character == 'i' || Event.unmodified_character == 'I') &&
IWebBrowserModule::Get().GetSingleton()->IsDevToolsShortcutEnabled()
)
{
return ShowDevTools(Browser);
}
#if PLATFORM_MAC
// We need to handle standard Copy/Paste/etc... shortcuts on OS X
if( (Event.type == KEYEVENT_RAWKEYDOWN || Event.type == KEYEVENT_KEYDOWN) &&
(Event.modifiers & EVENTFLAG_COMMAND_DOWN) != 0 &&
(Event.modifiers & EVENTFLAG_CONTROL_DOWN) == 0 &&
(Event.modifiers & EVENTFLAG_ALT_DOWN) == 0 &&
( (Event.modifiers & EVENTFLAG_SHIFT_DOWN) == 0 || Event.unmodified_character == 'z' )
)
{
CefRefPtr<CefFrame> Frame = Browser->GetFocusedFrame();
if (Frame)
{
switch (Event.unmodified_character)
{
case 'a':
Frame->SelectAll();
return true;
case 'c':
Frame->Copy();
return true;
case 'v':
Frame->Paste();
return true;
case 'x':
Frame->Cut();
return true;
case 'z':
if( (Event.modifiers & EVENTFLAG_SHIFT_DOWN) == 0 )
{
Frame->Undo();
}
else
{
Frame->Redo();
}
return true;
}
}
}
#endif
TSharedPtr<FCEFWebBrowserWindow> BrowserWindow = BrowserWindowPtr.Pin();
if (BrowserWindow.IsValid())
{
return BrowserWindow->OnUnhandledKeyEvent(Event);
}
return false;
}키 입력을 받아서 ShowDevTools까지는 들어가는데 결과적으론 창이 뜨질 않는다.
// CEFBrowserHandler.cpp
bool FCEFBrowserHandler::ShowDevTools(const CefRefPtr<CefBrowser>& Browser)
{
CefPoint Point;
CefString TargetUrl = "chrome-devtools://devtools/devtools.html";
CefString TargetFrameName = "devtools";
CefPopupFeatures PopupFeatures;
CefWindowInfo WindowInfo;
CefRefPtr<CefClient> NewClient;
CefBrowserSettings BrowserSettings;
bool NoJavascriptAccess = false;
PopupFeatures.xSet = false;
PopupFeatures.ySet = false;
PopupFeatures.heightSet = false;
PopupFeatures.widthSet = false;
PopupFeatures.menuBarVisible = false;
PopupFeatures.toolBarVisible = false;
PopupFeatures.statusBarVisible = false;
// Set max framerate to maximum supported.
BrowserSettings.windowless_frame_rate = 60;
// Disable plugins
BrowserSettings.plugins = STATE_DISABLED;
// Dev Tools look best with a white background color
BrowserSettings.background_color = CefColorSetARGB(255, 255, 255, 255);
// OnBeforePopup already takes care of all the details required to ask the host application to create a new browser window.
bool bSuppressWindowCreation = OnBeforePopup(Browser, Browser->GetFocusedFrame(), TargetUrl, TargetFrameName, PopupFeatures, WindowInfo, NewClient, BrowserSettings, &NoJavascriptAccess);
if(! bSuppressWindowCreation)
{
Browser->GetHost()->ShowDevTools(WindowInfo, NewClient, BrowserSettings, Point);
}
return !bSuppressWindowCreation;
}보통 OnBeforePopup의 return 에서 true로 나와 결국
Browser->GetHost()->ShowDevTools(WindowInfo, NewClient, BrowserSettings, Point);
요 분기문을 타지 못하고 있거나 ..
강제로 실행하게 되면 Crash가 나서 죽는다.. -_-...
혹시 이것에대한 해결 방법이나 해결하신분은 알려주시면 정말 감사하겠습니다 ㅠㅠ
결국에는 다른 방법이 없을까 계속 구글링하던 때..
엔진을 수정할 수 밖에 없지만 방법이 아예 없는것은 아니었다.
https://forums.unrealengine.com/t/how-to-open-devtools-for-cef-webui-plugin/453592/6
How to open devTools for CEF? (WebUI plugin)
Please Bump. There is still not a working solution for this Problem. On Windows on the CEFBrowser Implementation, I could track down the CTRL+SHIFT+I To a private method call “FCEFBrowserHandler::ShowDevTools” here however it just calls OnBeforePopup a
forums.unrealengine.com
WebUI Plugin이라고 다른 싸제(?) 플러그인을 사용하다가 포럼에 남긴것 같은데 아래에 고생하지말고 원격 디버깅을 하라고 적어 놓은 글이 있다.
| FYI i also tried to make this code from CEFBrowserHandler work: Browser->GetHost()->ShowDevTools(WindowInfo, NewClient, BrowserSettings, Point); Don’t waste your time with it, it crashes the app and never worked apparently. Just use remote debugging. |
| Add two lines in FCEFBrowserApp::OnBeforeCommandLineProcessing CommandLine->AppendSwitchWithValue("remote-debugging-port", "port"); CommandLine->AppendSwitchWithValue("remote-allow-origins", "http://localhost:port"); Then open localhost:port in browser to debug the WebUI |
이 두 댓글을 보고 저걸 적용해 보기로 했다.
결국 엔진쪽을...
// CEFBrowserApp.cpp
void FCEFBrowserApp::OnBeforeCommandLineProcessing(const CefString& ProcessType, CefRefPtr< CefCommandLine > CommandLine)
{
if (bCEFGPUAcceleration)
{
UE_LOG(LogCEFBrowser, Log, TEXT("CEF GPU acceleration enabled"));
CommandLine->AppendSwitch("enable-gpu");
CommandLine->AppendSwitch("enable-gpu-compositing");
}
else
{
UE_LOG(LogCEFBrowser, Log, TEXT("CEF GPU acceleration disabled"));
CommandLine->AppendSwitch("disable-gpu");
CommandLine->AppendSwitch("disable-gpu-compositing");
}
#if PLATFORM_LINUX
CommandLine->AppendSwitchWithValue("ozone-platform", "headless");
CommandLine->AppendSwitchWithValue("use-gl", "angle");
CommandLine->AppendSwitchWithValue("use-angle", "vulkan");
CommandLine->AppendSwitch("use-vulkan");
#endif
CommandLine->AppendSwitch("enable-begin-frame-scheduling");
CommandLine->AppendSwitch("disable-pinch"); // the web pages we have don't expect zoom to work right now so disable touchpad pinch zoom
CommandLine->AppendSwitch("disable-gpu-shader-disk-cache"); // Don't create a "GPUCache" directory when cache-path is unspecified.
#if PLATFORM_MAC
CommandLine->AppendSwitch("use-mock-keychain"); // Disable the toolchain prompt on macOS.
#endif
// Uncomment these to lines to create a FULL network log from chrome, which can then be inspected using https://netlog-viewer.appspot.com/
//CommandLine->AppendSwitchWithValue("log-net-log", "c:\\temp\\cef_net_log.json");
//CommandLine->AppendSwitchWithValue("net-log-capture-mode", "IncludeCookiesAndCredentials");
// Add >>
CommandLine->AppendSwitchWithValue("remote-debugging-port", "9222");
CommandLine->AppendSwitchWithValue("remote-allow-origins", "http://localhost:9222");
// Add <<
}일단 위와 같이 두 줄을 추가한다.

그리고 크롬 주소창에다 위 코드에 적어놓은 주소를 통해서 들어가면 된다.

들어가면 위와 같이 창이 나올텐데 선택해서 들어가면

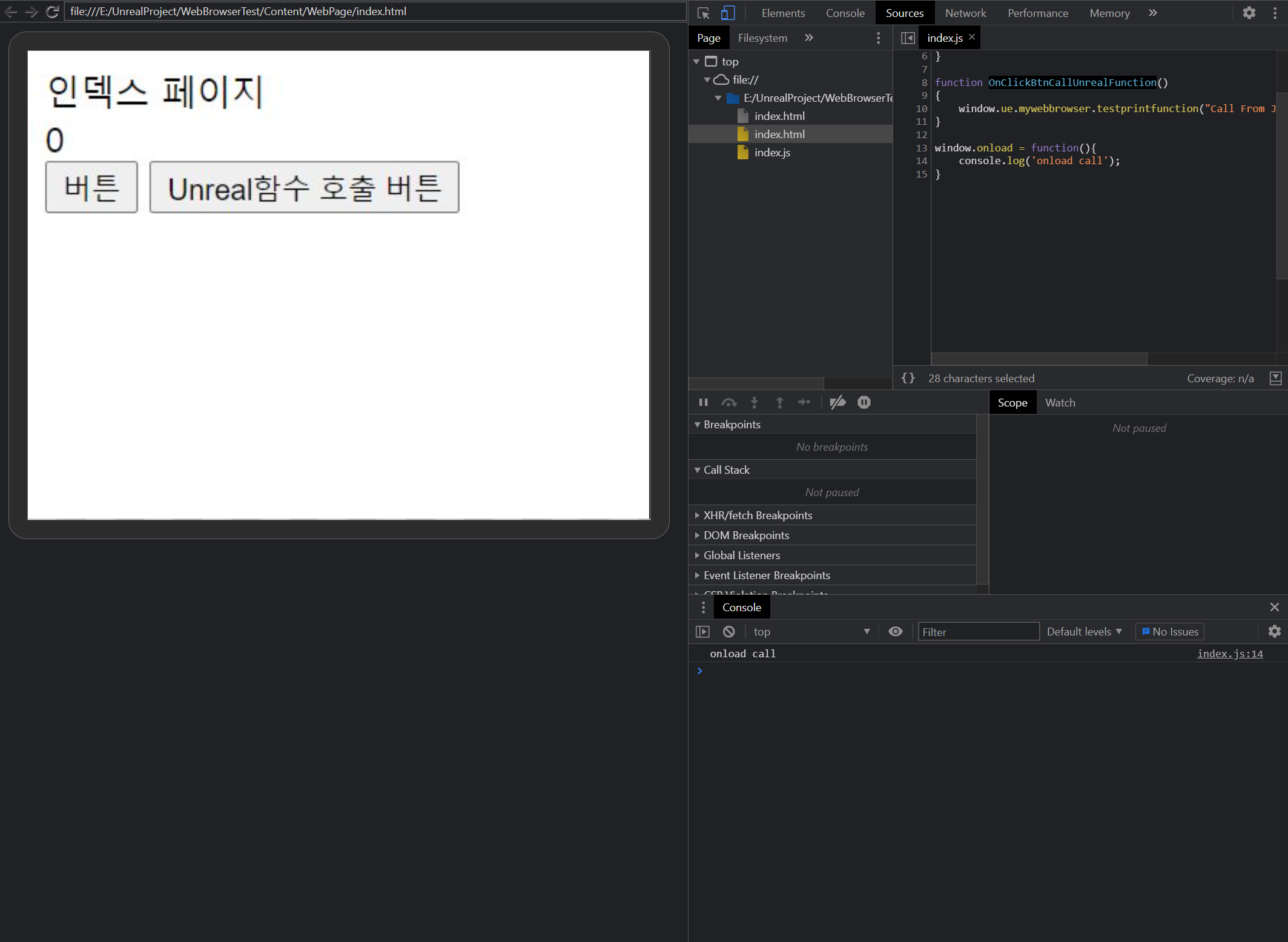
이렇게 개발자 도구(DevTool)가 나오게 된다
실행해서 작동하는 영상은 아래와 같다.
https://youtu.be/Hwbbu8nn_10?si=whutdVm6xZHvWsoE
잘 작동하는것 같다.
엄청 사용해보진 않았지만 아예 없는것보다는 이렇게라도 해서 버그라던가 문제를 해결하는것이 좋지 않을까?
'Programing > UnrealEngine' 카테고리의 다른 글
| [UE] Editor에서 WebBrowser사용시 FConstBitReference operator[] check에 걸리는 경우(임시 해결 방법) (0) | 2024.05.08 |
|---|---|
| [UE5] Unreal Engine 5.3에서의 테스트 스위트(Test Suite) (0) | 2024.01.14 |
| [UE] Web Browser Plugin 에서 언리얼 함수를, 언리얼에서 웹페이지함수를 호출해보자. (1) | 2023.11.28 |
| [UE]Web Browser Plugin을 이용해 웹페이지를 띄워보자. (0) | 2023.11.27 |
| [UE] 언리얼 엔진에서 http를 통해 파일을 다운로드 받을 때 속도가 느린 문제 (0) | 2023.10.29 |




