Notice
Recent Posts
Recent Comments
공부중
[UE]Web Browser Plugin을 이용해 웹페이지를 띄워보자. 본문
반응형
언리얼에서 제공해주는 플러그인을 가지고 웹페이지를 띄워보자.
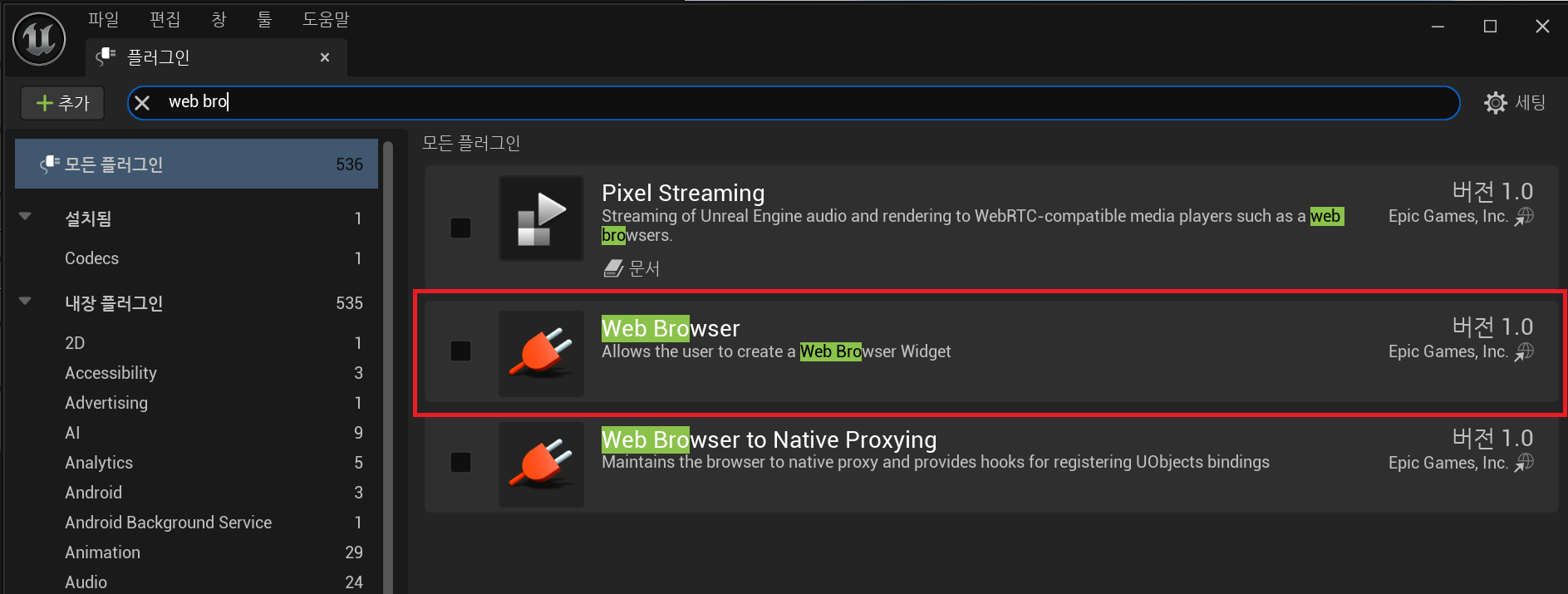
우선 기본 활성화 된 플러그인이 아니기 때문에 플러그인을 아래와 같이 추가해준다.

'편집' -> '플러그인' 클릭

'Web Browser'를 체크해준뒤에 에디터를 재 실행 하면 된다.

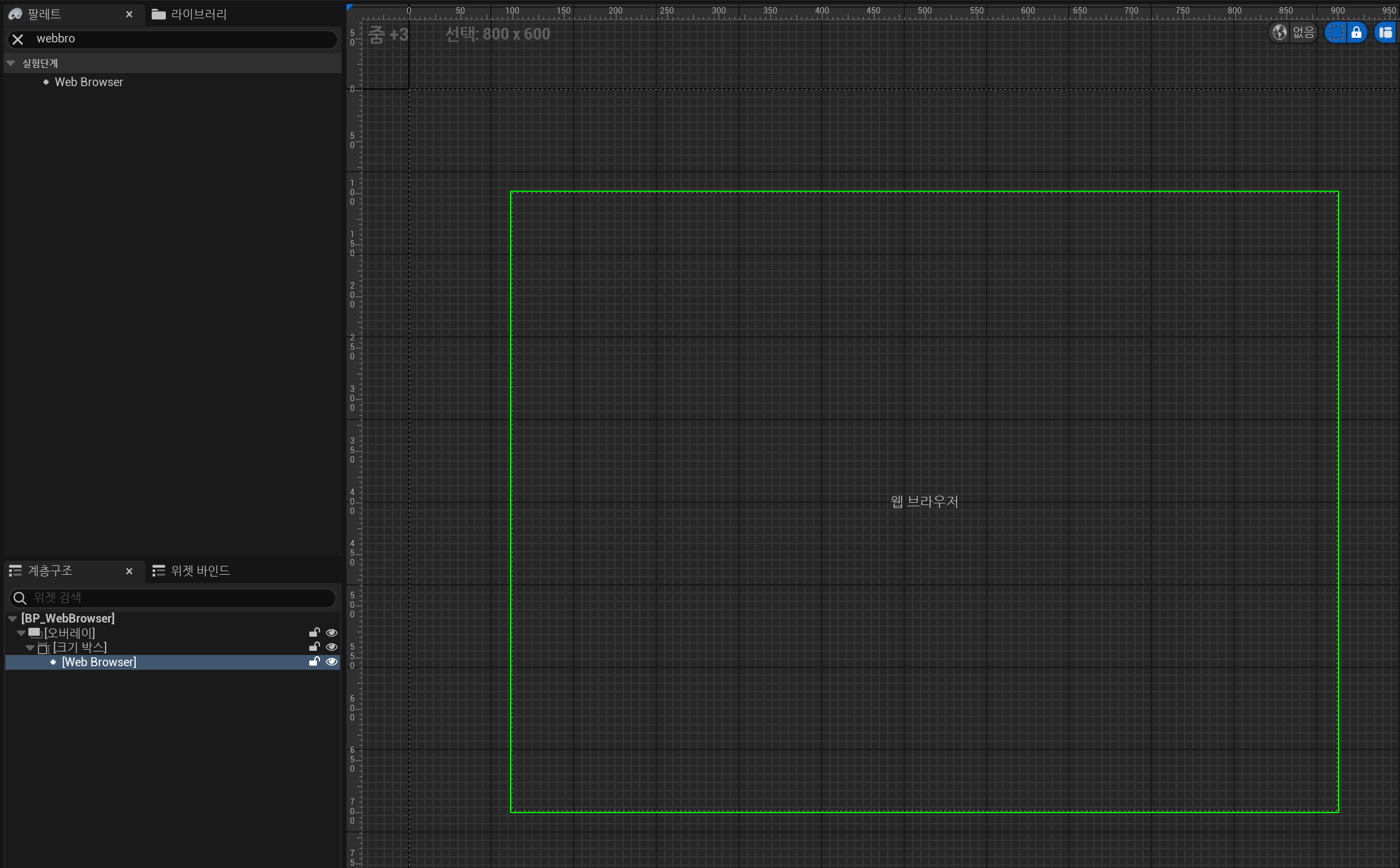
위젯 블루프린트를 하나 생성해준다. 이름은 아무거나 좋다. 나는 BP_WebBrowser으로 했다.
그리고 이 위젯을 띄워주는것은 이 글에서 생략 하겠다. (알아서 적절히 띄워주면 된다.)

'Web Browser'라고 검색하면 팔레트에서 선택이 가능하다 적절한 위치에 배치를 해준다.

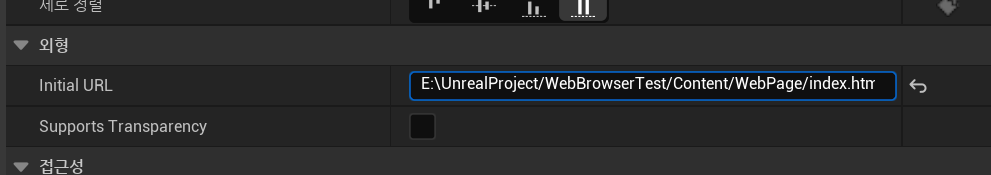
'Web Browser'의 디테일 탭에서 기본 URL을 적어줄 수 있다.

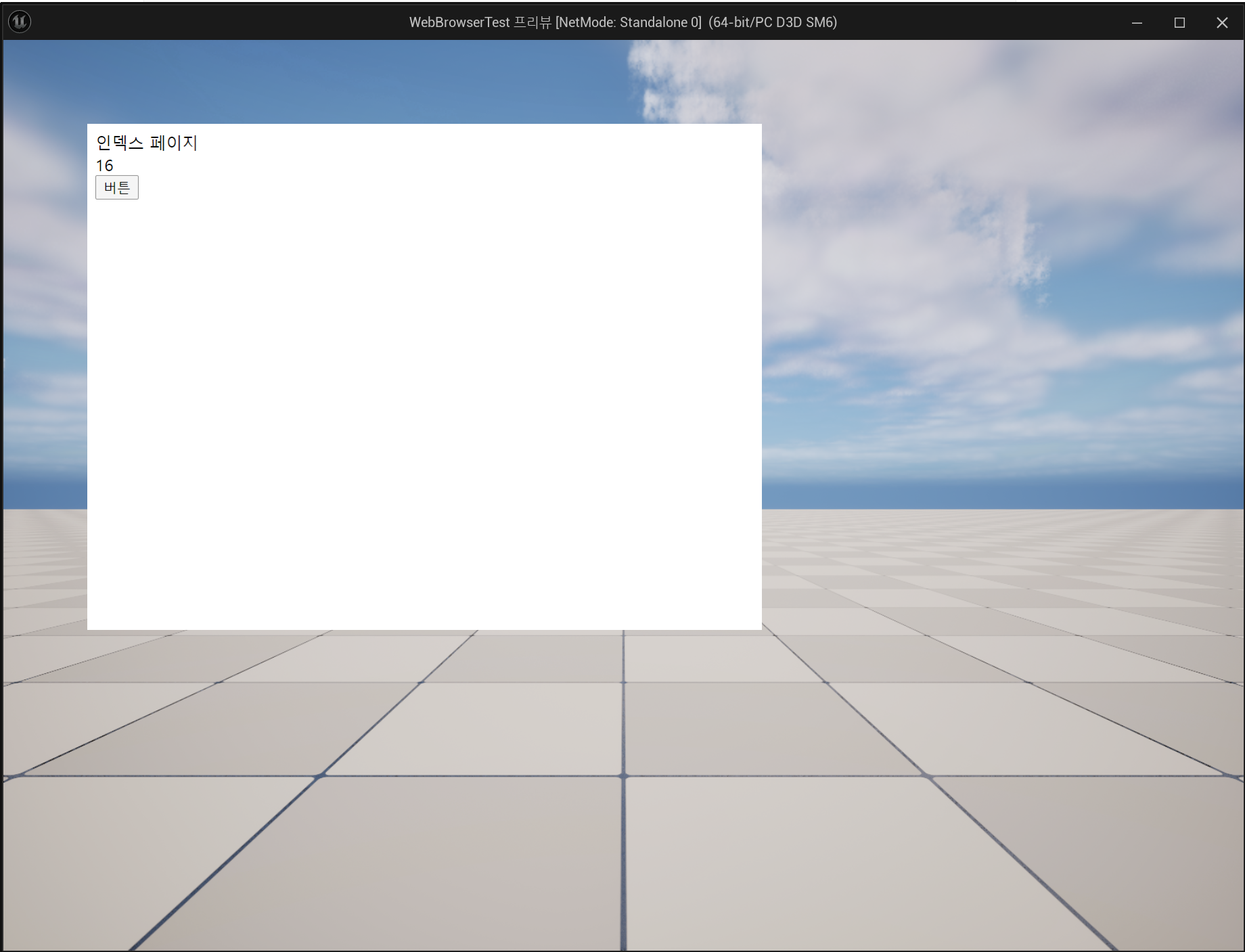
실행해 보면 적어둔 주소로 잘 나온다.

내부 html 파일을 읽으려면 절대 경로 전체를 적어줘야 한다.
테스트로 정말 간단하게 만들어본 HTML과 js 파일은 아래와 같다.
<!DOCTYPE html>
<head>
<script src="index.js"></script>
</head>
<body>
<div>인덱스 페이지</div>
<div class="TestClass">0</div>
<button onclick="OnClickBtn()">버튼</button>
</body>var GlobalValue = 0;
function OnClickBtn()
{
document.getElementsByClassName('TestClass')[0].innerText = ++GlobalValue;
}
결과


버튼 누르면 간단하게 카운트가 올라간다 js도 잘 작동한다.
반응형
'Programing > UnrealEngine' 카테고리의 다른 글
| [UE] Web Browser Plugin에서 웹페이지 디버깅 (0) | 2023.11.29 |
|---|---|
| [UE] Web Browser Plugin 에서 언리얼 함수를, 언리얼에서 웹페이지함수를 호출해보자. (1) | 2023.11.28 |
| [UE] 언리얼 엔진에서 http를 통해 파일을 다운로드 받을 때 속도가 느린 문제 (0) | 2023.10.29 |
| [UE]외부 프로그램 실행 (0) | 2022.09.25 |
| [UE] 디버깅 할때 FString 값을 볼 수 없는 경우 (0) | 2022.09.25 |



