공부중
[UE] 마이크로 전달한 음성 데이터를 wav파일로 저장해보자. - 3 본문
https://hannom.tistory.com/238
[UE] 마이크로 전달한 음성 데이터를 wav파일로 저장해보자. - 2
https://hannom.tistory.com/237 [UE] 마이크로 전달한 음성 데이터를 wav파일로 저장해보자. - 1들어가기전 잡담을 좀 하자면 6월초에 수술을 받고 6월 내내 누워 지내다가 이제서야 어느정도 회복이 되어
hannom.tistory.com
위 링크의 이전 글에서 저장하고 녹음 되는것까지 확인했다.
이번글에서는 녹음중 소리 크기를 눈으로 보이게끔 하는 내용이라 굳이 볼 필요는 없다.
일단 코드 작성부터 하자.
class VOICERECORDPROJ_API UVoiceRecordWidget : public UUserWidget
{
GENERATED_BODY()
// 생략..
public:
// 생략..
UFUNCTION(BlueprintImplementableEvent, BlueprintCallable, Category = "VoiceRecordWidget | MIC | Volume")
void BP_OnAudioEnvelopeValue(const float EnvelopeValue);
void OnAudioEnvelopeValue(const class UAudioComponent*, const float EnvelopeValue);
// 생략..
};녹음을 시작하면 VoiceRecordComponent의 부모인 SynthComponent에 OnAudioEnvelopeValueNative라는 Delegate가 있는데 여기에 위의 OnAudioEnvelopeValue를 Bind해서 EnvelopeValue를 받아올 생각이다.
void UPPVoiceRecordWidget::OnAudioEnvelopeValue(const UAudioComponent* AudioComponent, const float EnvelopeValue)
{
UE_LOG(LogTemp, Log, TEXT("EnvelopeValue : [%f]"), EnvelopeValue );
BP_OnAudioEnvelopeValue(EnvelopeValue);
}
void UVoiceRecordWidget::SetVoiceRecordComponent(UVoiceRecordComponent* VoiceRecordComponent)
{
if (!VoiceRecordComponent)
{
return;
}
_VoiceRecordComponent = VoiceRecordComponent;
_VoiceRecordComponent->GetOnStartVoiceRecord().AddDynamic(this, &UVoiceRecordWidget::OnStartVoiceRecord);
_VoiceRecordComponent->GetOnStopVoiceRecord().AddDynamic(this, &UVoiceRecordWidget::OnStopVoiceRecord);
// Add >>>>>>>>
_VoiceRecordComponent->OnAudioEnvelopeValueNative.AddUObject(this, &UVoiceRecordWidget::OnAudioEnvelopeValue);
// Add <<<<<<<<
}VoiceRecordComponent를 Set할때 델리게이트에 Bind해주고 OnAudioEnvelopeValue의 Param의 값을 일단 로그로 출력시켜보도록 한다.
그리고 시각적으로 보이는것은 BP_OnAudioEnvelopeValue를 통해서 처리해줄 생각이다.

마이크에 얼마나 크게 말하냐에 따라서 값이 달라지는것을 로그로 확인했다.
이제 이걸 눈에 보이도록 해보자.
표현 방법에는 텍스트가 될 수도 있고 이미지를 사용할 수도 있고 프로그래스바를 이용할수도 있고 다양하지만
일단 나는 에픽에서 샘플로 제공해준 UI Material Lab에 있는것을 가져와 적절하게 사용해볼 생각이다.
https://www.unrealengine.com/marketplace/ko/product/ui-material-lab

여기에는 이쁜 UI Material이 아주 많다.

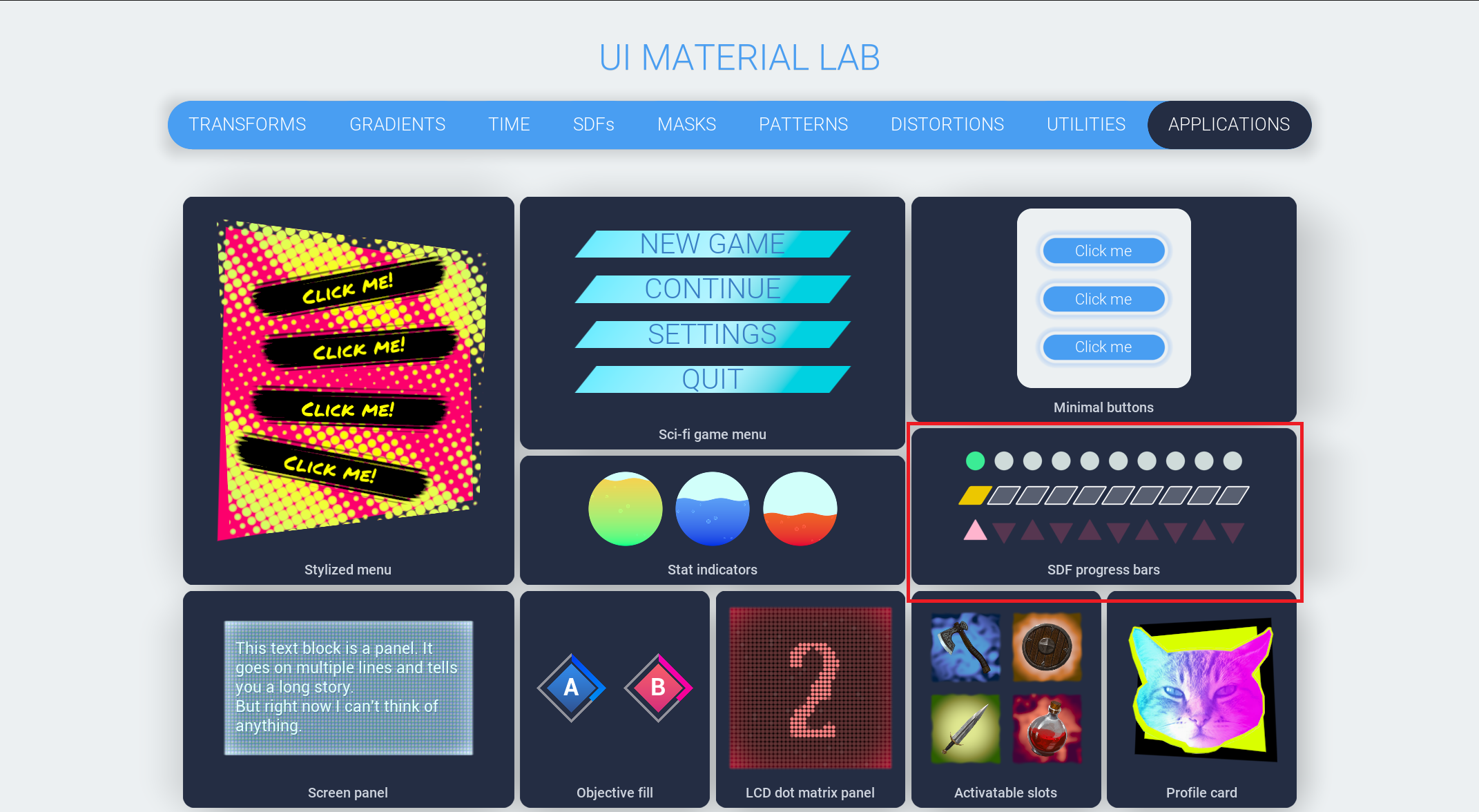
그 중 여기에 표시된 SDF progress bars에 있는 material을 이주시켜서 사용해 보려고 한다.

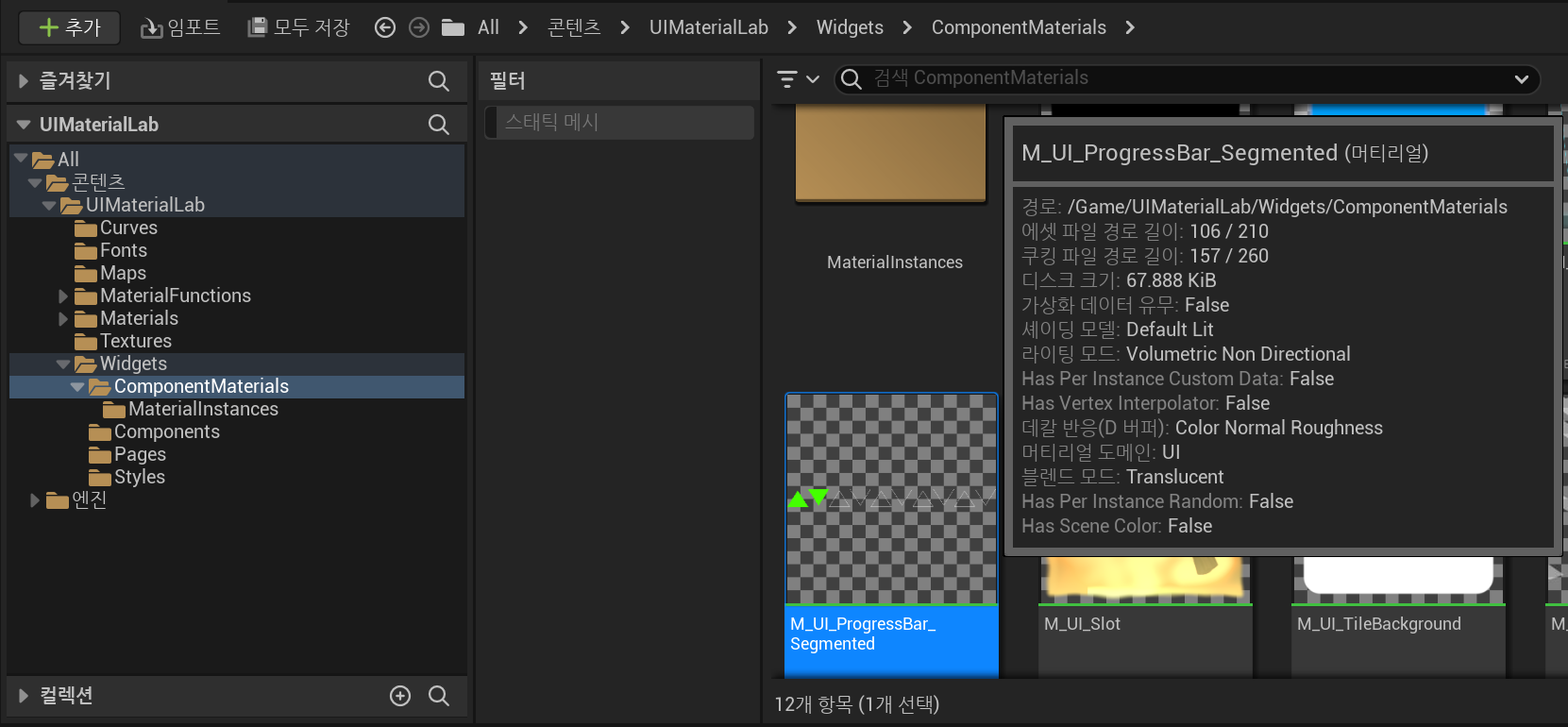
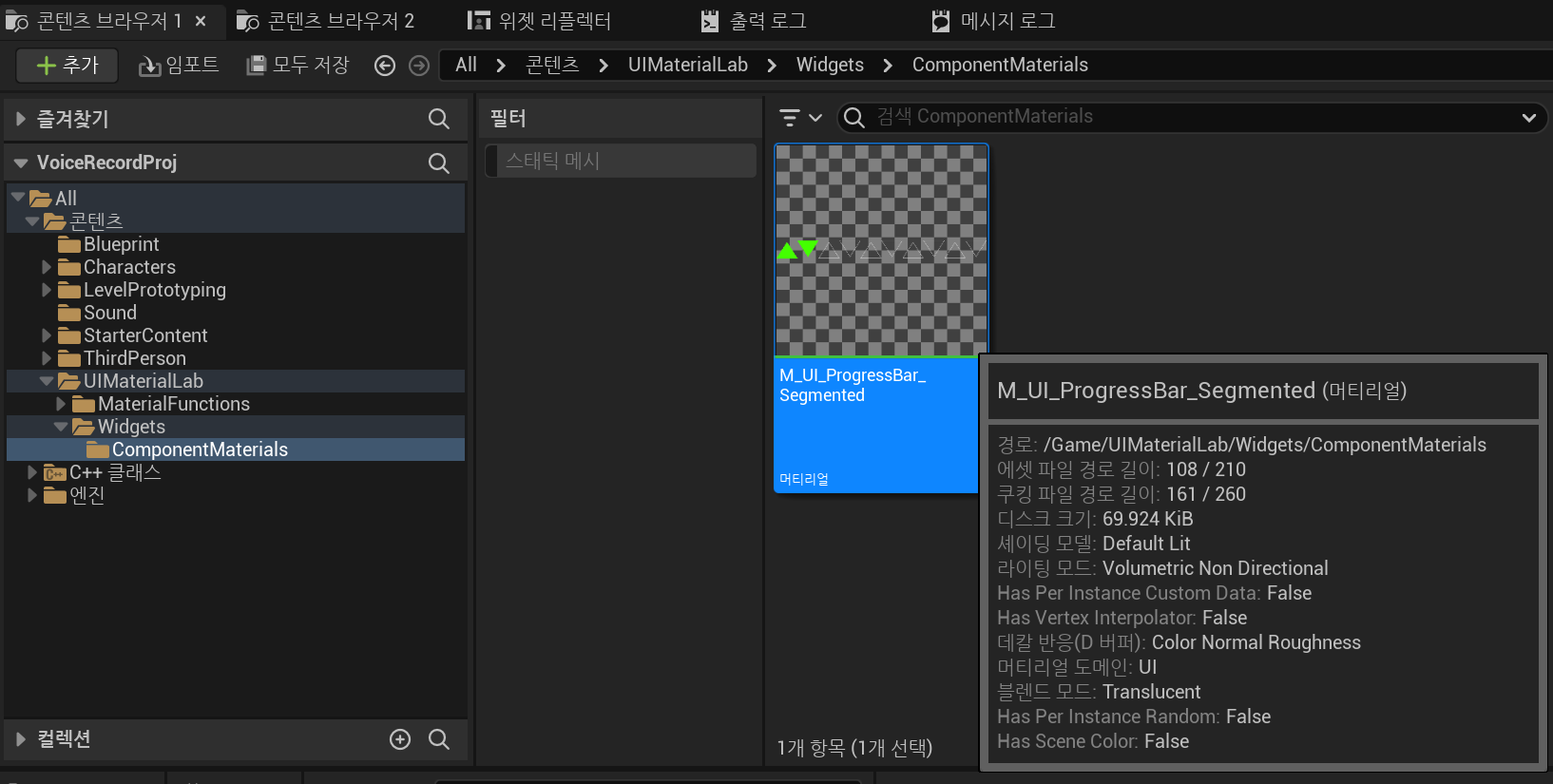
머티리얼 경로는 여기에 존재하고 이걸 이주 시켜서 사용하려고 한다.
이주 방법은 따로 설명하지 않겠다.

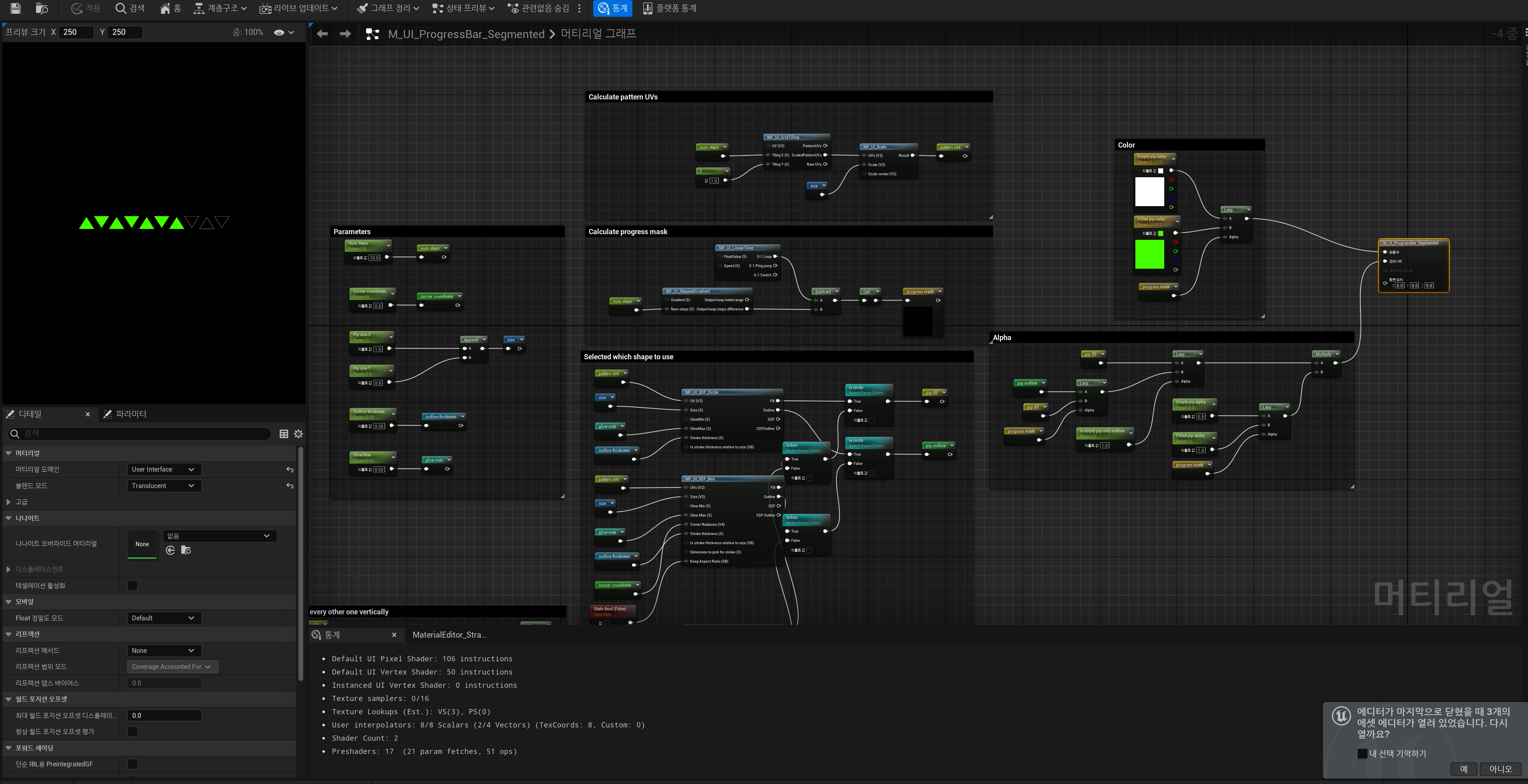
이주 된것을 확인 했으면 열어보자

머티리얼 노드들은 나도 잘 못다루지만 한번 수정해 보려고 한다.

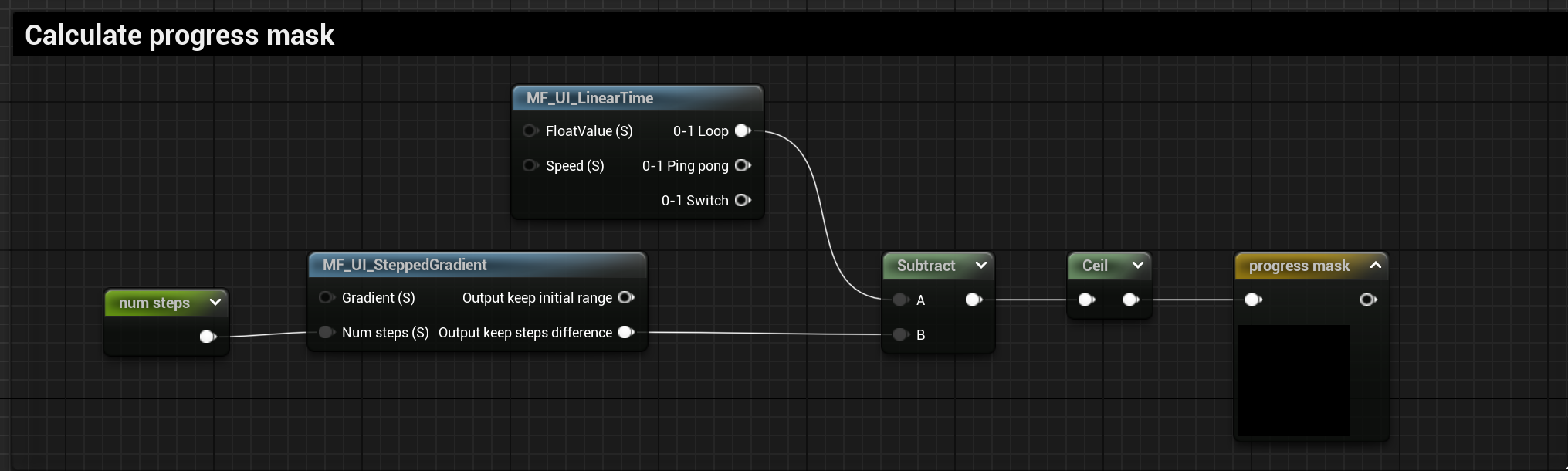
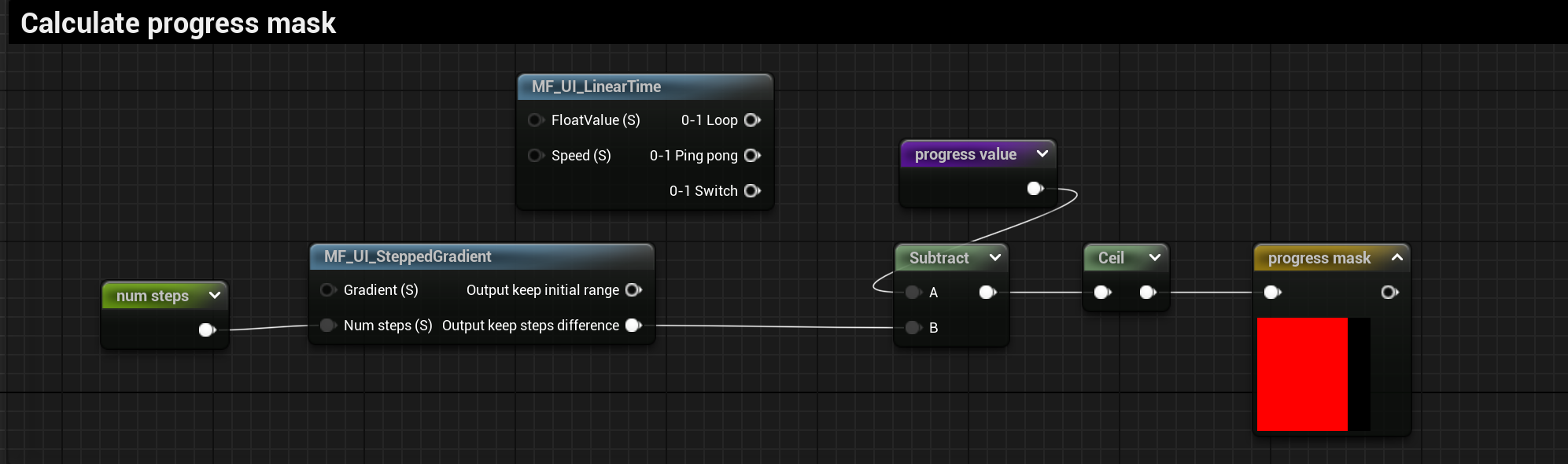
일단 자동적으로 값이 증가를 하고 가득차면 처음부터 다시 시작하는데 이 부분에 볼륨값을 전달해 주면 될것 같다.

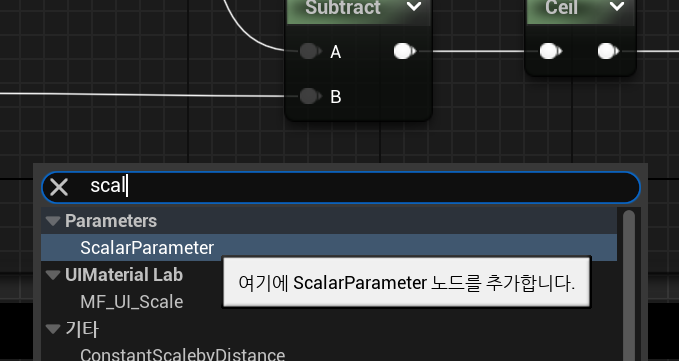
새로운 float값 하나를 넘겨주는 Parameter를 추가하기 위해서 Scalar Parameter를 추가해주자.

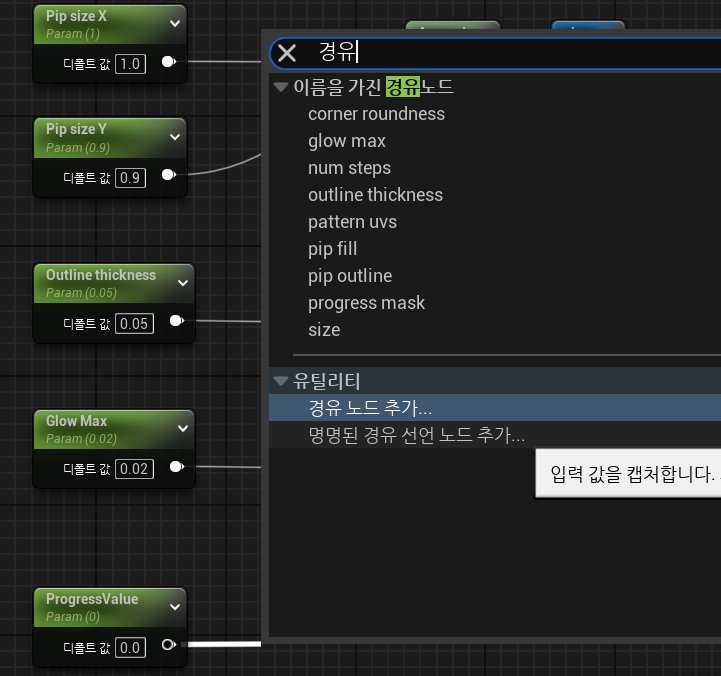
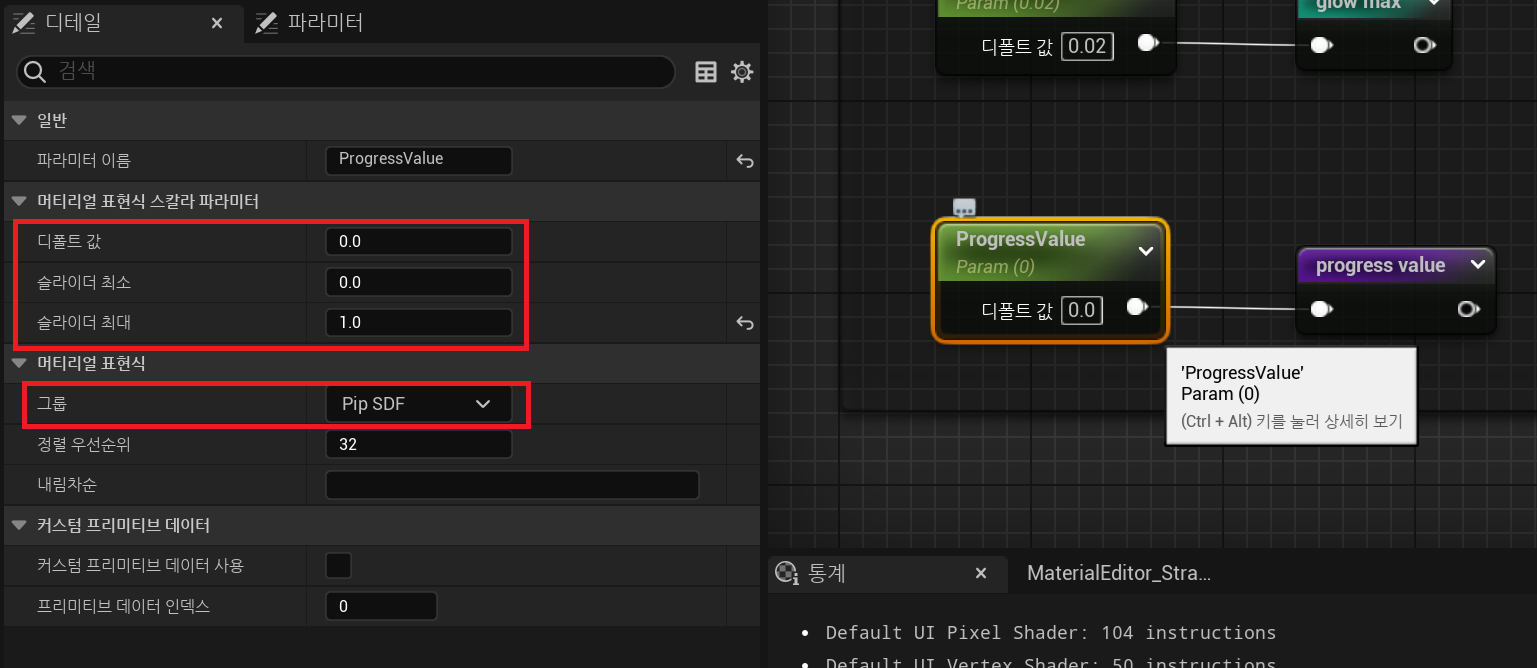
파라미터 이름은 ProgressValue로 지었고 '명명된 경우 선언 노드 추가'를 통해서 이전에 작성되었던 머터리얼과 최대한 비슷하게 만들어놓았다.

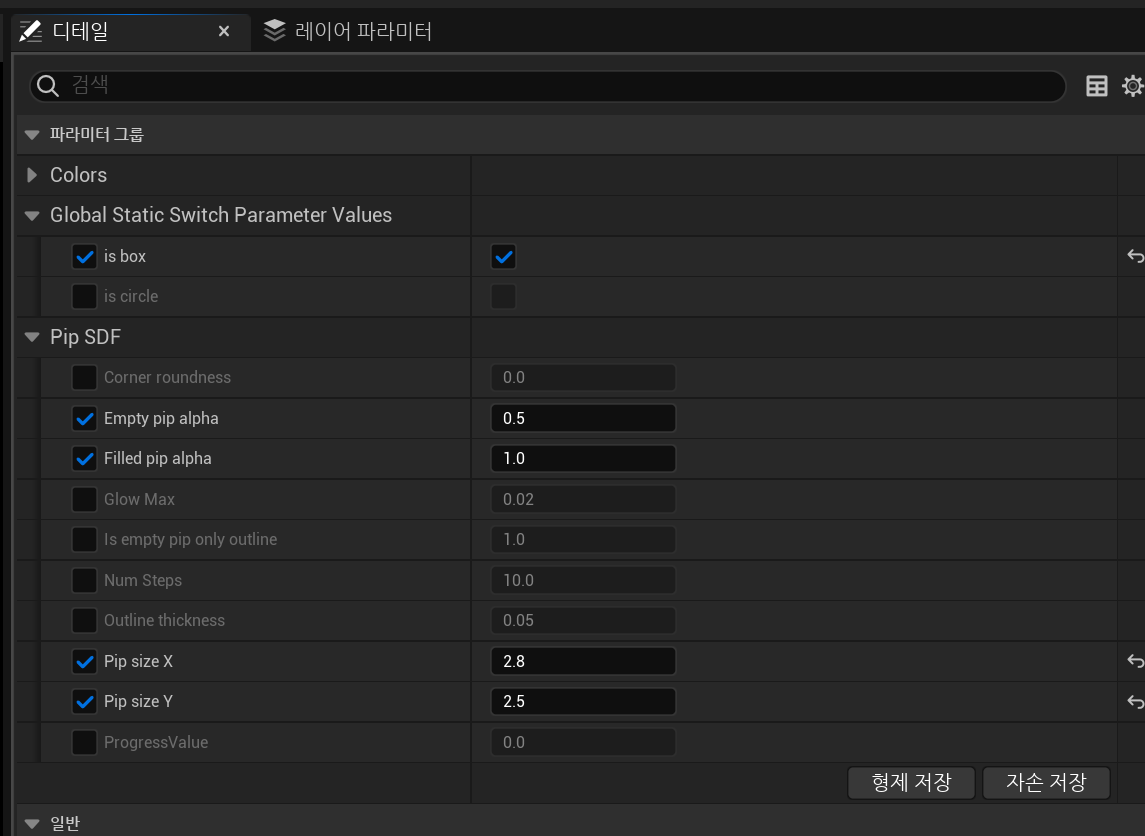
생성한 파라미터 노드를 선택 후 디테일 패널에 값을 적절하게 변경해주었다.
그룹도 다들 Pip SDF로 설정되어있어서 똑같이 해주었다.

이전에 MF_UI_linearTime 과 연결되어있던 부분을 끊고 위에서 만든 progress value를 넘겨주었다.

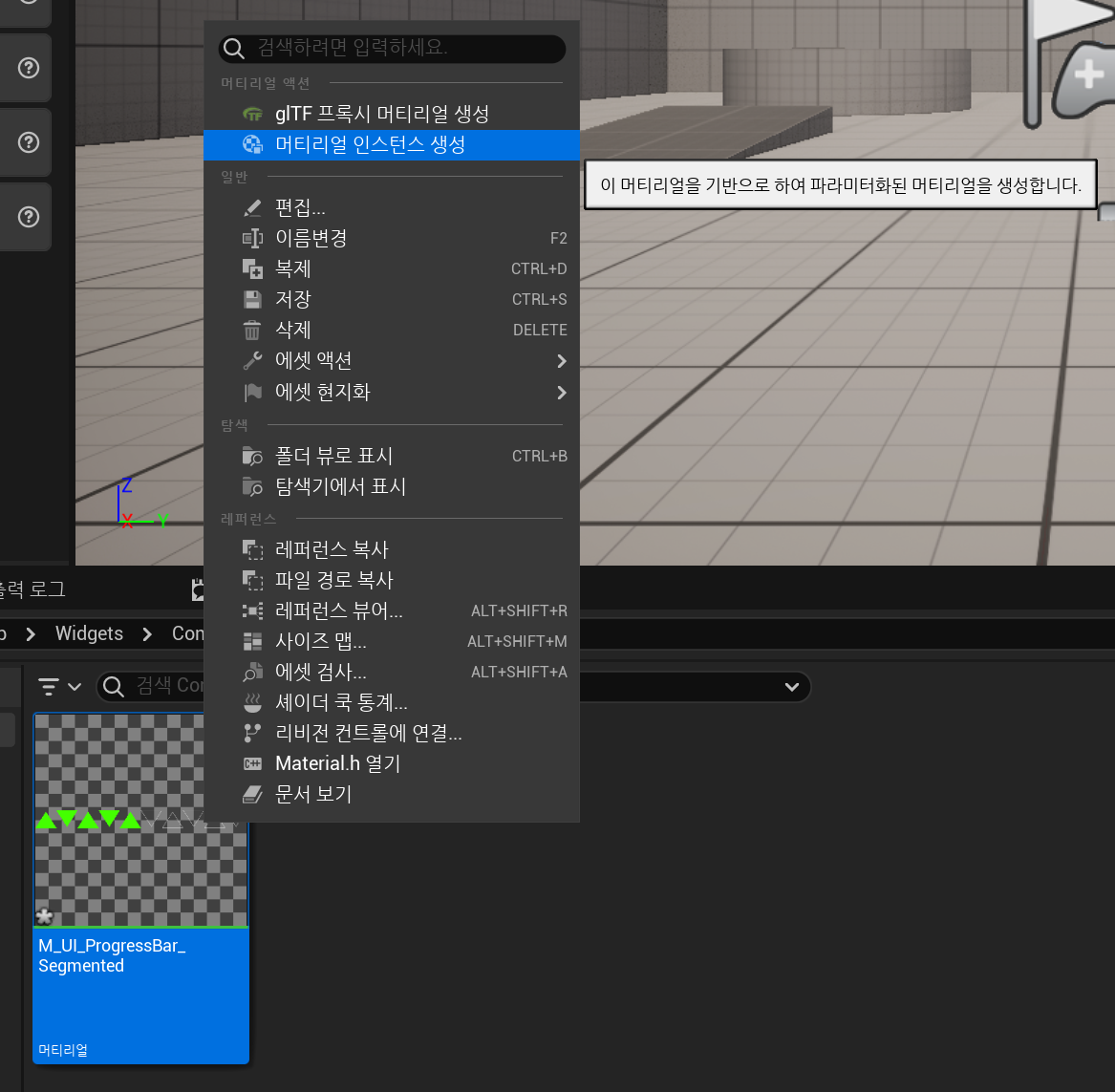
저장을 하고 머티리얼 인스턴스를 생성해 준다.
머티리얼 인스턴스에 대해서는 위의 문서를 읽어보자.

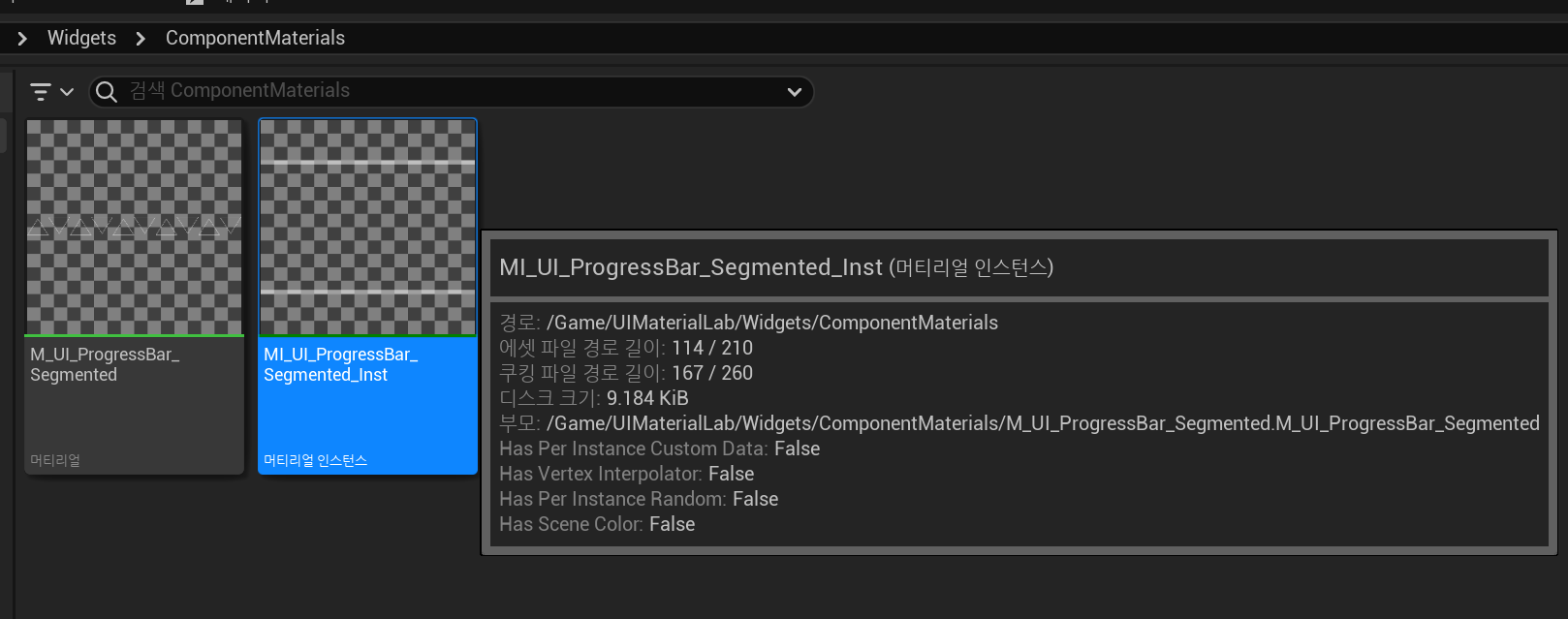
이름은 MI_UI_ProgressBar_Segmented_Inst로 지었다.

만들어 놓은 MI(Material Instance)를 열고 값은 위와같이 설정했다.
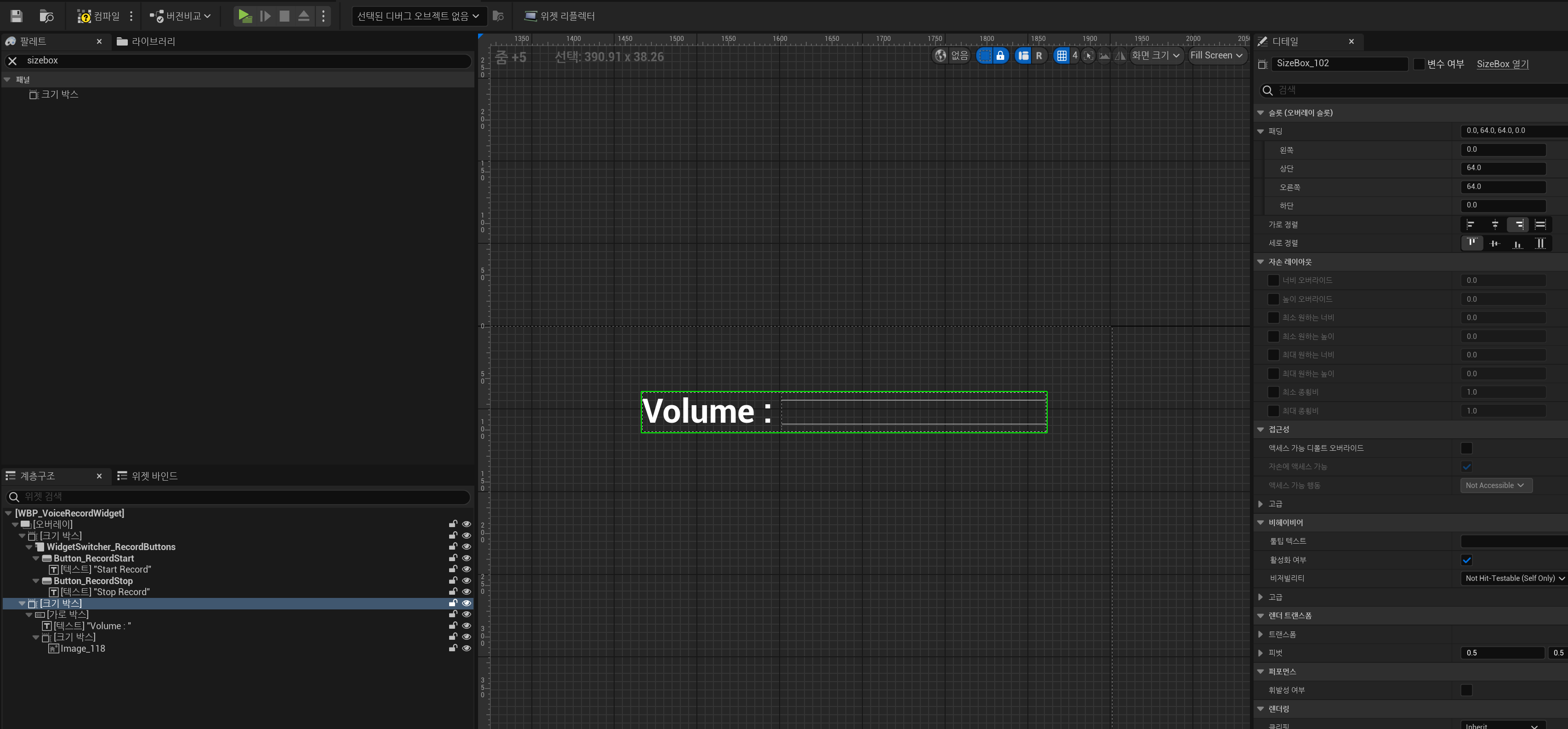
이제 WBP_VoiceRecordWidget에서 적절하게 사용해보자.

보여질 위젯을 적절하게 배치해주고 UI Material Lab에 있던것처럼 Image에 방금 만든 MI를 넣어주었다.

그리고 위젯 블루프린트는 위와 같이 적용했다.
결과를 보자.
https://www.youtube.com/watch?v=e0e5xy2fBxY
영상에 마이크 녹음 소리는 들리지 않지만 크게 말하면 적절하게 높게 보여진다.




